Navicat 17のプレビューでは、チャートインタラクションと計算フィールドという、いくつかの新しいビジネスインテリジェンス(BI)機能を紹介しました。計算フィールドがNavicat BIで使用できるカスタムフィールドの唯一のタイプではないことを述べておく必要があります。実際には、タイプ変更、連結、マップ、カスタムソート、計算の5つがあります。このブログでは、タイプ変更フィールドから始めて、チャートにカスタムフィールドを追加するための基礎を説明します。今後数週間にわたって、各ブログで異なるフィールドタイプを取り上げます。以前のブログと同様に、無料の"dvdrental"サンプルデータベースに接続するデータソースを使用します。
フィールドのタイプの変更
各映画カテゴリの売上を取得するSELECTステートメントは次のとおりです:
SELECT
c.category_id,
c.name,
p.amount,
r.rental_date
FROM
payment as p
LEFT JOIN
rental AS r on p.rental_id = r.rental_id
LEFT JOIN
inventory AS i ON r.inventory_id = i.inventory_id
LEFT JOIN
film_category AS fc ON i.film_id = fc.film_id
LEFT JOIN
category AS c ON fc.category_id = c.category_id
ORDER BY c.category_id;
これは、チャートに関する前回のチュートリアルで見たクエリに似ていますが、2つの重要な違いがあります:
- フィールドリストにrental_dateが含まれています
- クエリはカテゴリ別に売上を集計しません
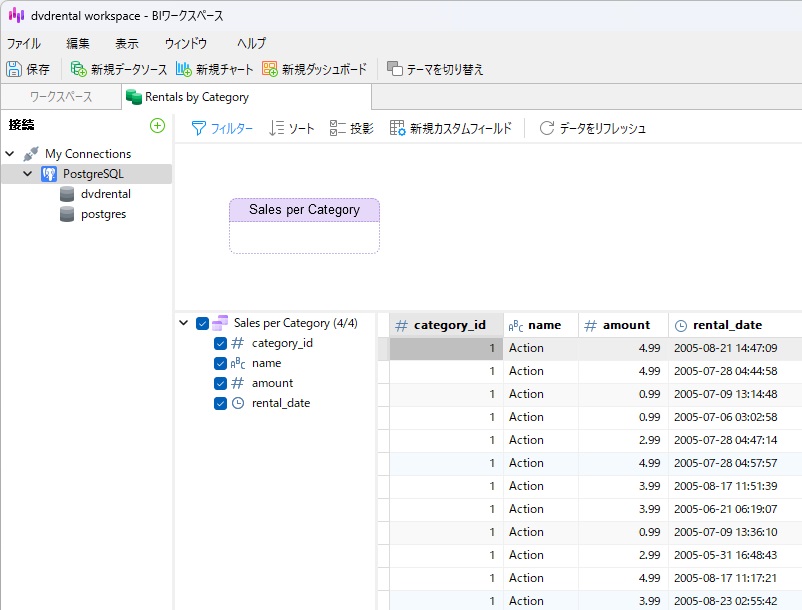
rental_dateフィールドにDateTimeが含まれていることがわかります:

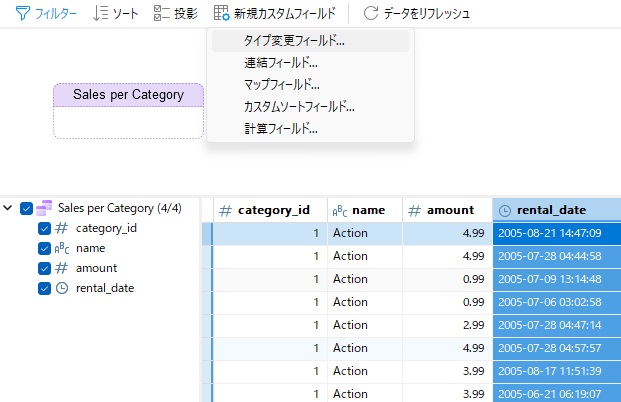
ここで、日付の時間部分を削除したいとします。基になるクエリを編集するか、既存のデータソースに新しい“タイプ変更”フィールドを追加するだけです。これを行うためには、rental_dateヘッダーをクリックして選択し、“新規カスタムフィールド”ボタンをクリックして、コンテキストメニューから“タイプ変更フィールド...”を選択します:

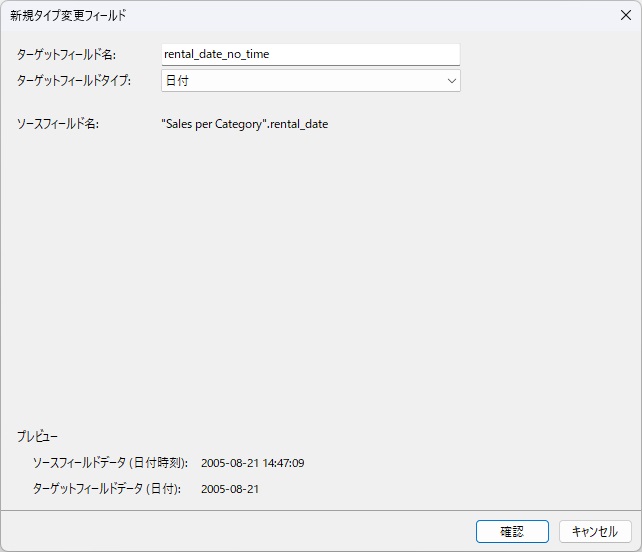
“新規カスタムフィールド”ボタンをクリックする前にrental_date列を選択すると、Navicatはそのフィールドのコピーを作成することを認識します。新しいフィールドを"rental_date_no_time"と名付け、日付型にしてみましょう:

これにより、チャートで日付別に売上を分類できるようになります。
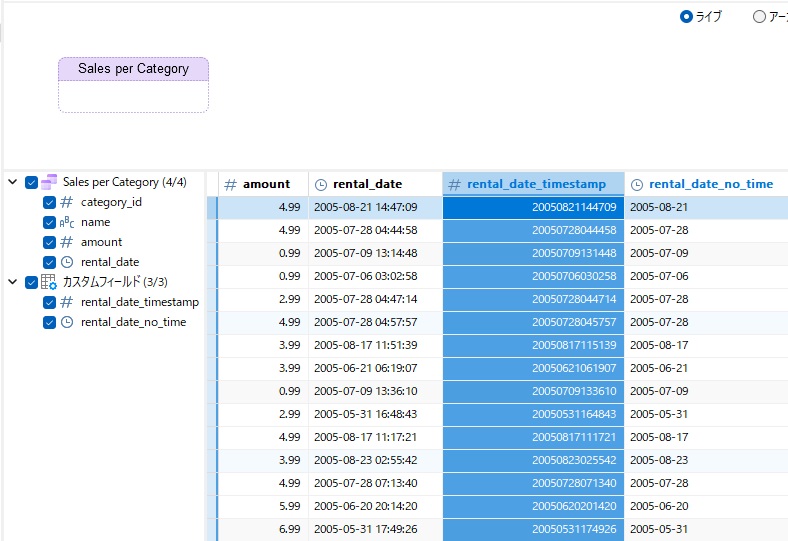
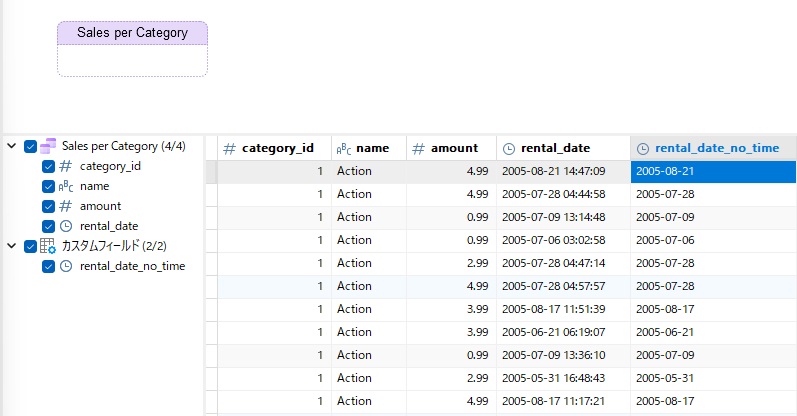
“確認”ボタンをクリックすると、フィールドリストとデータテーブルに新しいフィールドが表示されます:

| 簡単なヒント: DateTimeフィールドをタイムスタンプに変換する必要がある場合は、“新規タイプ変更フィールド”ダイアログの“ターゲットのタイプフィールド”ドロップダウンから“数字”を選択できます:
|
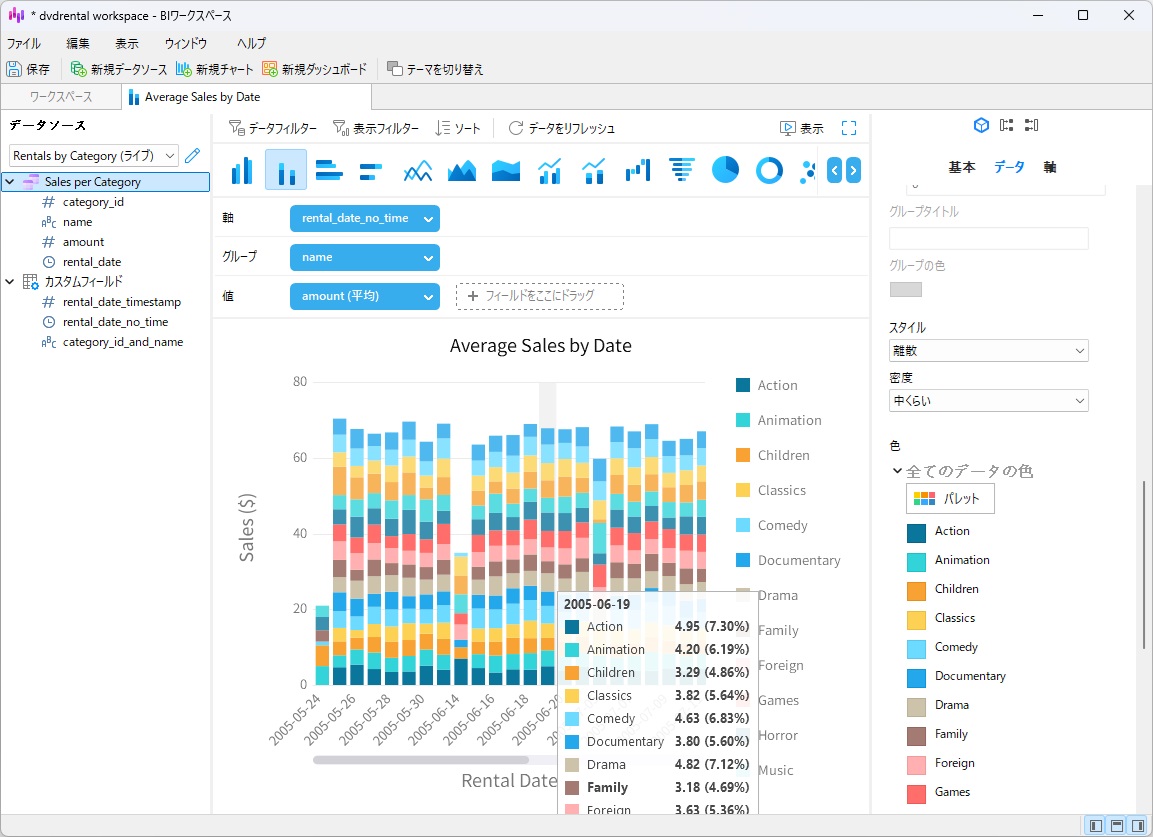
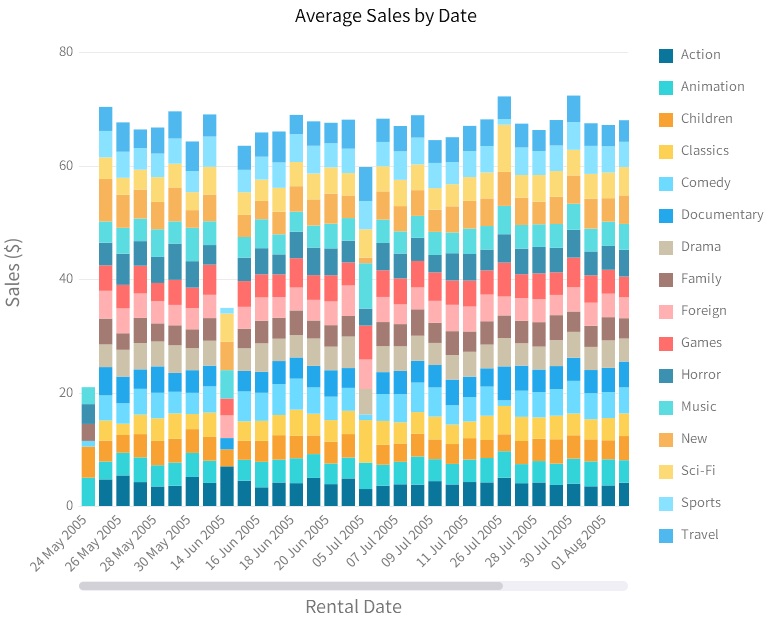
これで、新しいフィールドをチャートで使用できるようになりました。以下は、各映画カテゴリの毎日の売上を示す縦積み上げ棒チャートです:

チャート内の日付のカスタマイズ
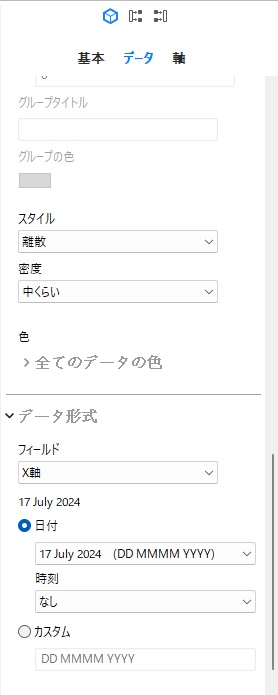
チャート自体の日付と時刻のフィールドの形式をさらにカスタマイズできることに留意してください。例えば、データプロパティの日付形式セクションから選択して、日付を"DD MMM YYYY"形式に変更できます:

新しい形式はすぐにチャートに反映されます:

まとめ
このブログでは、Navicat BIデータソースでタイプ変更フィールドを使用する方法について説明しました。これは、タイプ変更、連結、マップ、カスタムソート、計算の5つのカスタムフィールドタイプのうちの1つです。今後数週間にわたって、残りの4つのカスタムフィールドタイプをそれぞれ説明します。
Navicat BIをダウンロードして、14日間無料で全ての機能が使えるトライアルをお試しください。Windows、macOS、Linuxオペレーティングシステムで利用できます。