Navicat BIでカスタムフィールドを作成するシリーズのパート2へようこそ。パート1では、タイプ変更フィールドから始めて、Navicat BIチャートにカスタムフィールドを追加するための基礎を築きました。今日のブログでは、続いて、連結フィールドについて説明します。前回の記事と同様に、無料の"dvdrental"サンプルデータベースに接続するデータソースを使用します。
連結とは?
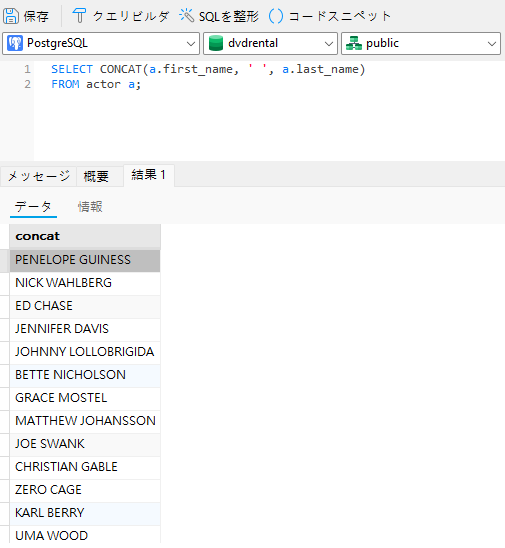
連結とは、1つの文字列を別の文字列に追加することです。これは、クエリで一般的に使用され、ファーストネームフィールドとラストネームフィールドを結合します。例として、"dvdrental"サンプルデータベースのactorテーブルでは、俳優の名前が first_nameフィールドとlast_nameフィールドに分割されています。concat()関数を使用することで、結果の1つの列に両方を含めることができます:

2番目の入力パラメータとしてスペース区切り文字が渡されていることに注意してください。スペース区切り文字がないと、名前は1つの単語に結合されます。
Rentals by Categoryデータソースに連結フィールドを追加する
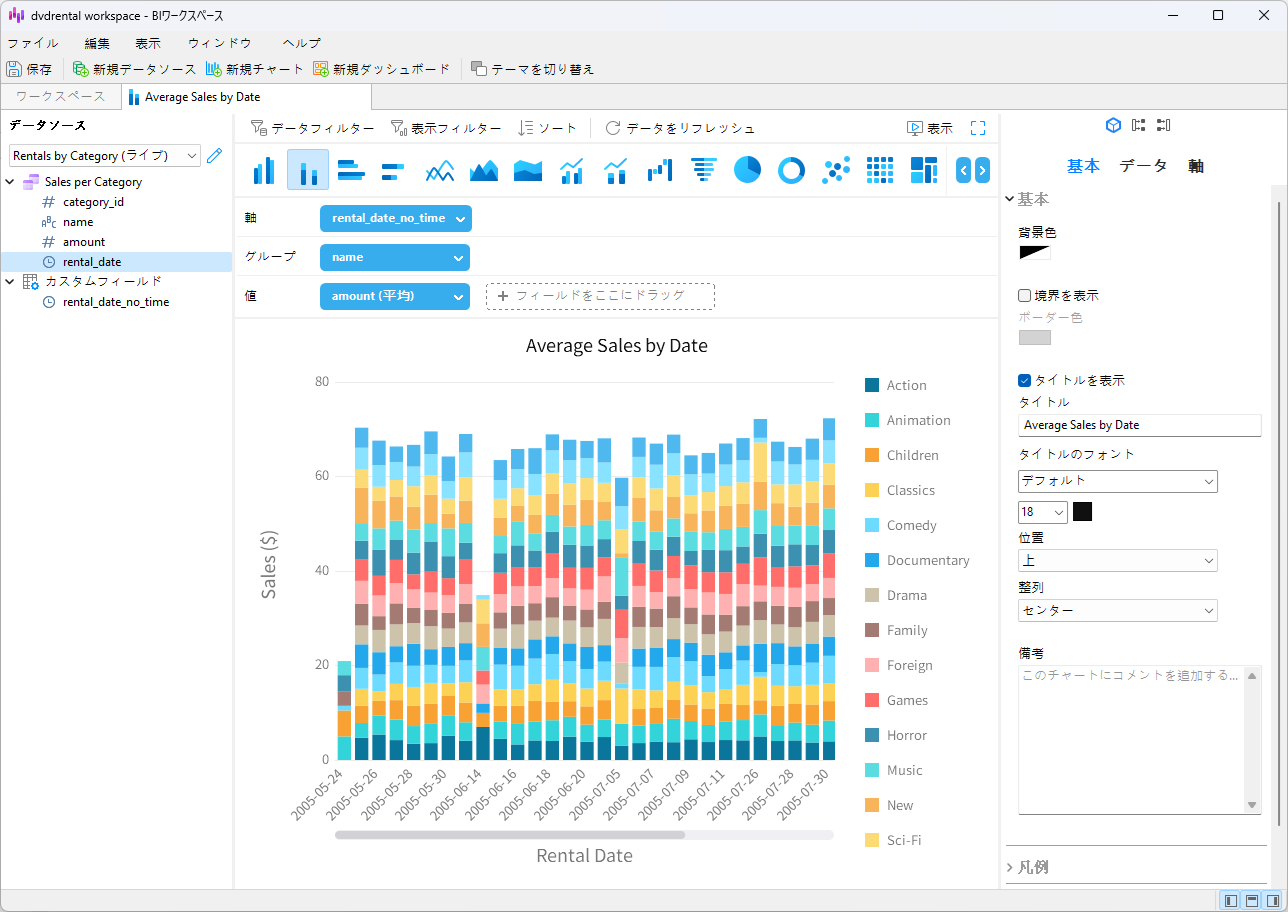
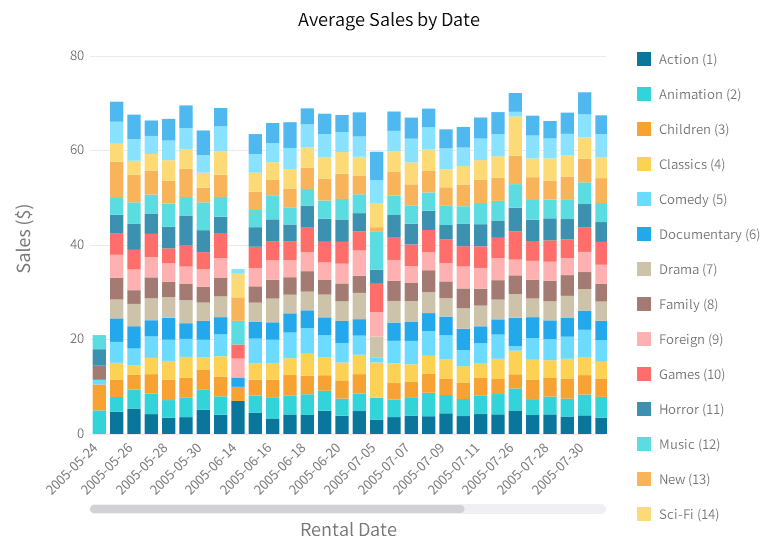
タイプ変更フィールドに関する最近のブログでは、各映画カテゴリの毎日の売上を示す垂直積み上げ棒グラフを作成しました:

次に、カテゴリにIDが含まれるようにチャートを変更します。これにより、"Comedy"が"Comedy (5)"として表示されます。
これを行うためには、チャートに入力するデータを提供する"Rentals by Category"データソースを変更する必要があります。
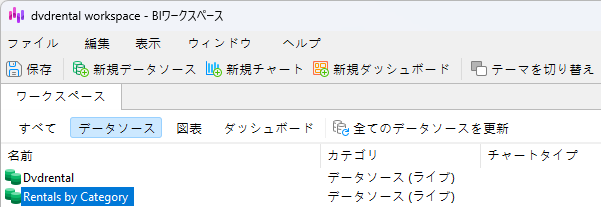
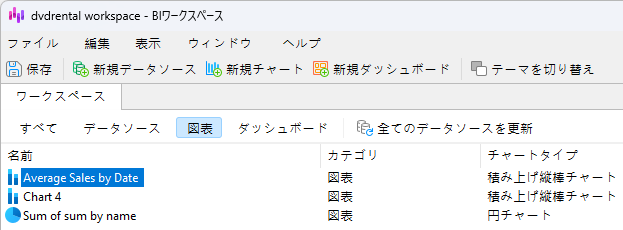
BIワークスペースで"Rentals by Category"データソースを見つけてダブルクリックします (ヒント: ワークスペースに多数のアイテムがある場合は、“データソース”トグルボタンをクリックしてデータソースのみを表示できます):

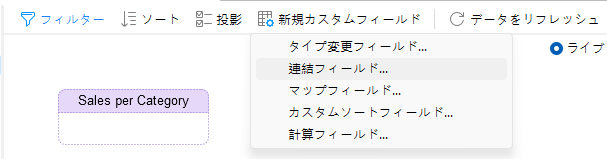
データソースに新しい連結フィールドを追加するためには、メニューから“新規カスタムフィールド” -> “連結フィールド...”を選択します:

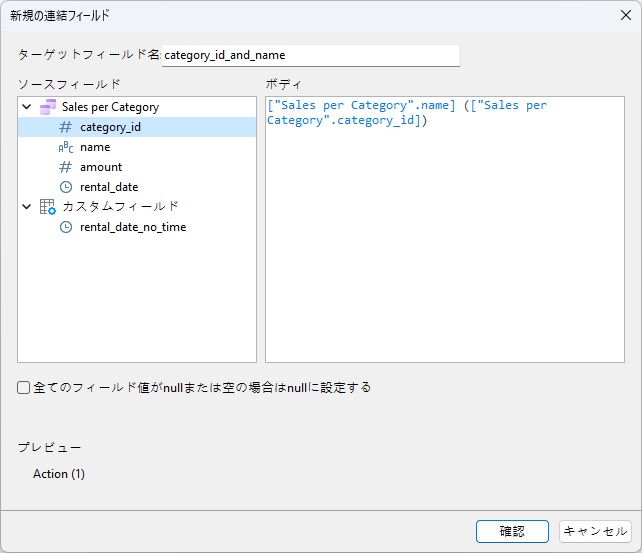
これで“新規連結フィールド”ダイアログが開きます。Navicatが既に category_idをボディテキスト領域に含めていることがわかります。これを括弧"()"で囲み、その前に名前フィールドを追加して、ボディフィールドの内容が次のようになるようにします:
["Sales per Category".name] (["Sales per Category".category_id])

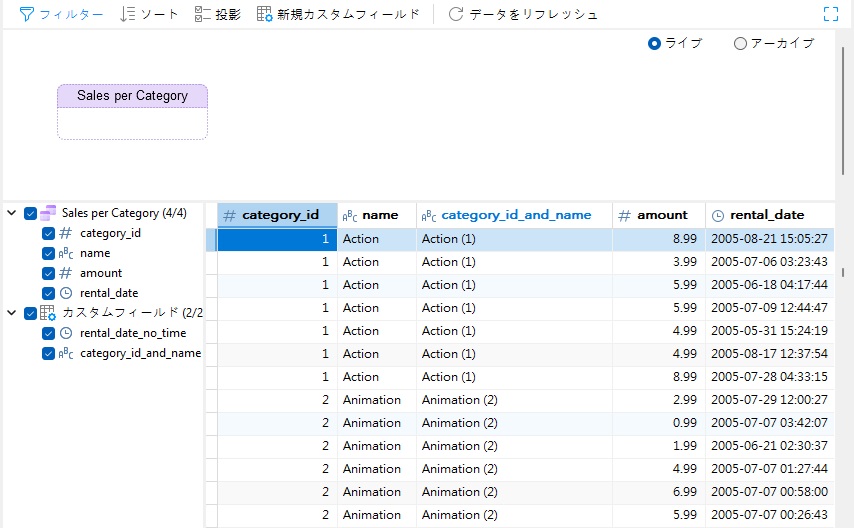
ターゲットフィールド名に"category_id_and_name"と入力し、“確認”をクリックして新しいフィールドを作成します。新しいフィールドは青いヘッダー付きでデータグリッドに表示されます:

Average Sales by Dateチャートのカテゴリの更新
これで、残っているのは、"Average Sales by Date"チャートの"name"フィールドを新しい連結フィールドに置き換えることだけです。これを行うためには、まずBIワークスペースでチャートを見つけてダブルクリックして開く必要があります (ヒント: ワークスペースに多数のアイテムがある場合は、“チャート”トグルボタンをクリックしてチャートのみを表示できます):

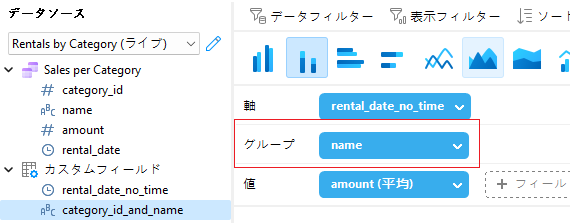
次に、データソースフィールドリストから"category_id_and_name"フィールドをチャートグループにドラッグアンドドロップします:

これでチャートが即座に更新されます。凡例の値にIDが含まれるようになったことに注目してください:

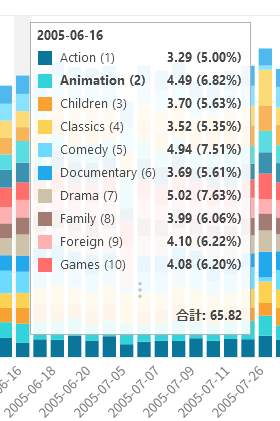
チャート内の縦棒の上にカーソルを置くと、その日の全てのデータが表示され、カーソルの下のカテゴリが太字で表示されます:

まとめ
このブログでは、Navicat BIデータソースとチャートで連結フィールドを使用する方法について説明しました。これは、タイプ変更、連結、マップ、カスタムソート、計算の5つのカスタムフィールドタイプのうちの1つです。来週は、マップフィールドについて詳しく説明します。
Navicat BI をダウンロードして、14日間無料で全ての機能が使えるトライアルをお試しください。Windows、macOS、Linuxオペレーティングシステムで利用できます。