ビジネスインテリジェンス(BI)は、データを実用的な洞察に変換して、組織の生産性を合理化し、全体的なパフォーマンスを向上させる方法です。このブログでは、最近、新しいNavicat BIを紹介しました。これは、チャート、グラフ、ダッシュボードなどのデータ視覚化を作成することで、BIプロフェッショナルがデータをよりよく理解するのに役立つツールです。先週のブログでは、Navicat BIでワークスペースとデータソースを作成するプロセスを説明しました。今日の投稿では、インタラクティブなチャートを設計してそれをダッシュボード内に表示する方法について説明します。
カテゴリ別の総売上率チャートの作成
先週のチュートリアルで、ワークスペースにDvdrentalデータソースを追加したことを思い出してください。今度は、それを使用してカテゴリ別の総売上率チャートを作成します。
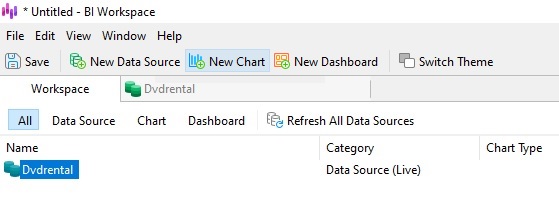
チャートデザイナーを開くためには、BIワークスペースウィンドウのメインツールバーにある“新規チャート”ボタンをクリックします:

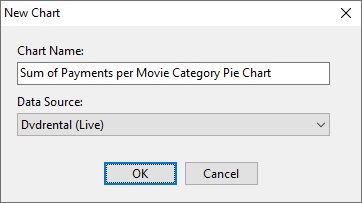
すると、チャート名を入力したり、データソースを割り当てたりできるダイアログプロンプトが表示されます。以前にDvdrentalデータソースを作成しているので、それを選択して新しいチャートを作成できます:

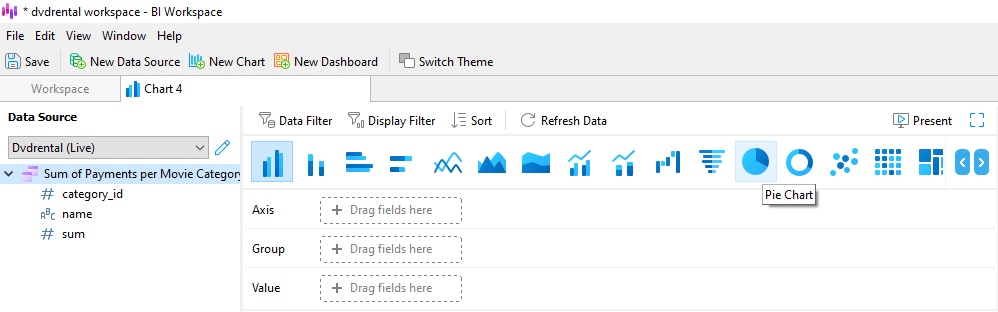
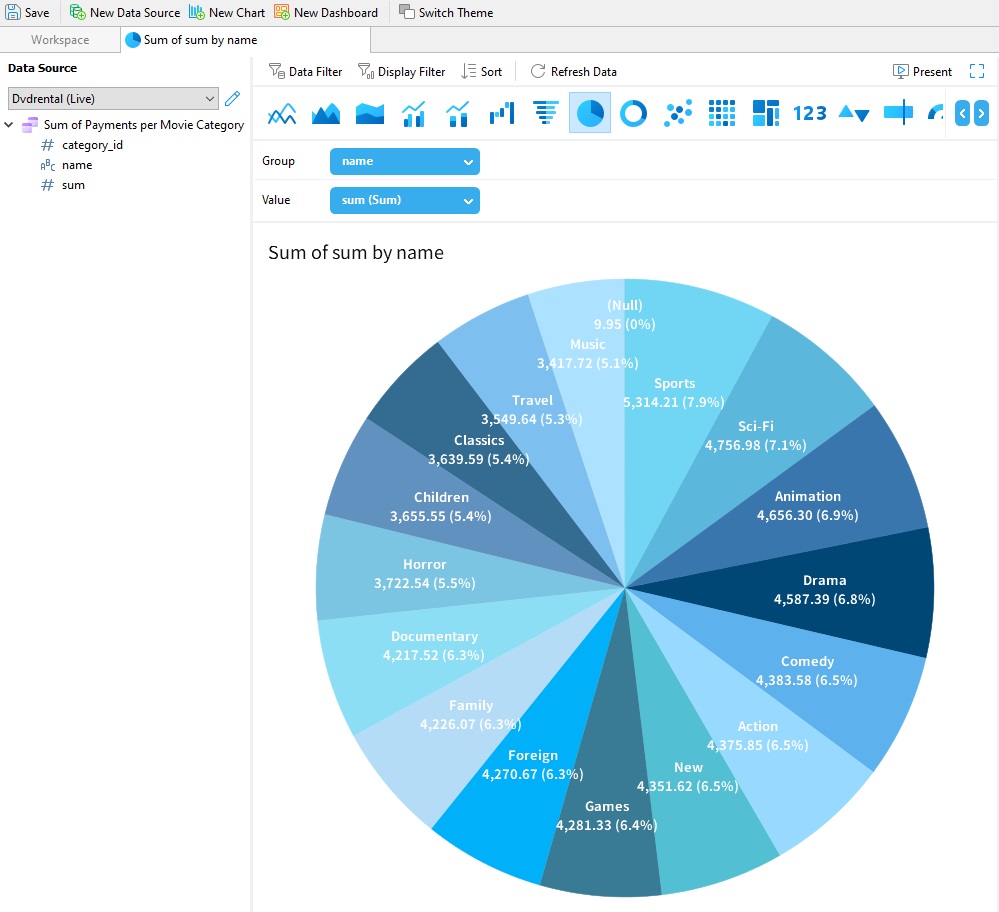
チャートデザイナーでは、様々なチャートのタイプがチャートフィールドの上のツールバーにあります。そのアイコンをクリックして円チャートタイプを選択します:

このチャートには、グループと値の2つのフィールドしかありません。左側のデータソースからドロップダウンにフィールドをドラッグできます。nameでグループ化し、sumフィールドの値を表示します:

チャートのカスタマイズ
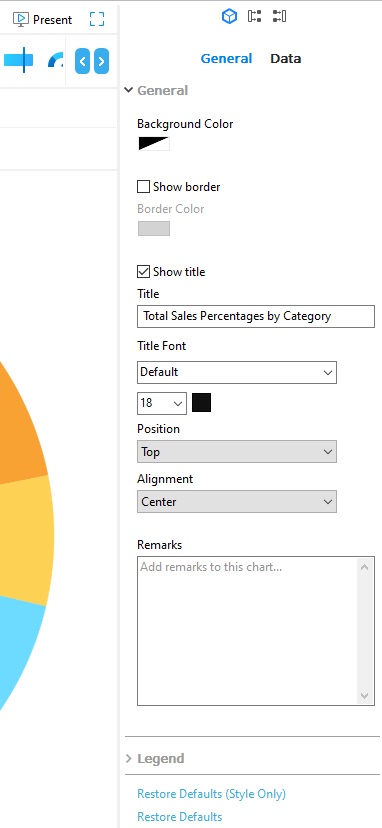
チャートの右側にあるプロパティペインを使用してチャートをカスタマイズする方法は多数あります。例えば、タイトルを次のように設定できます:

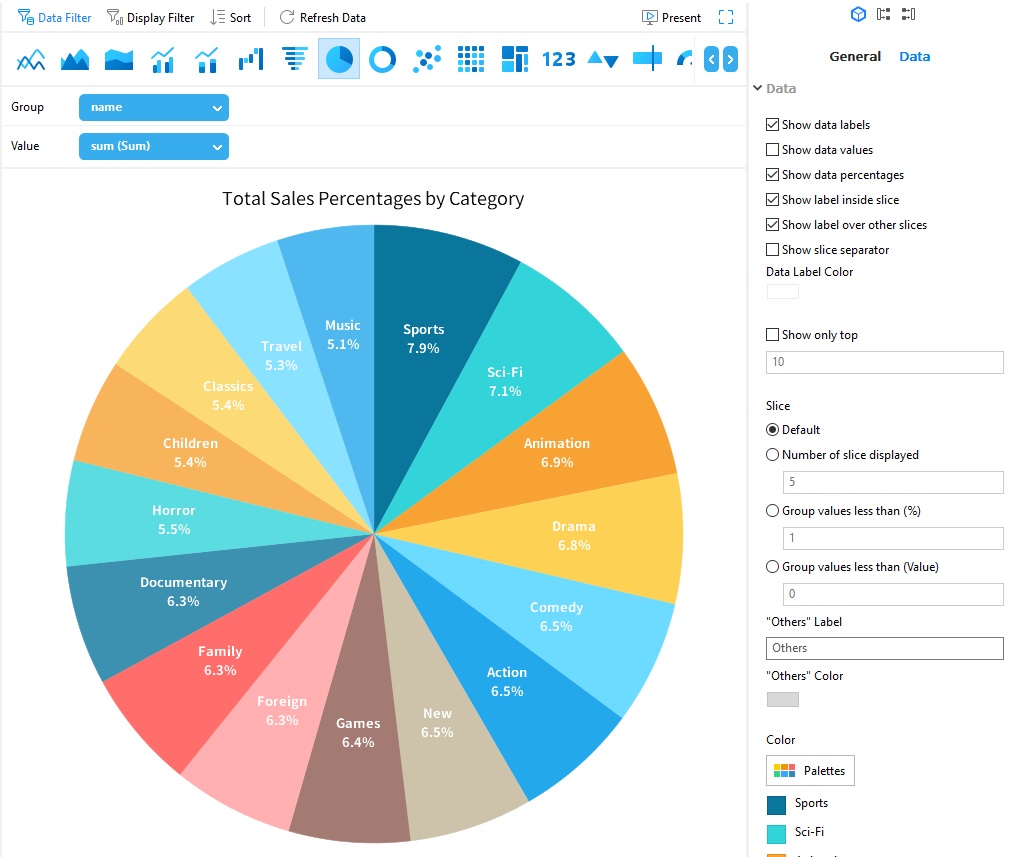
データペインには、他にも多くのプロパティがあります。ここでは、様々なデータ/チャート要素を表示または非表示にしたり、カラーパレットを変更したりできます。これらは、定義済みのカラースキームから選択することも、それぞれの特定の値に割り当てることもできます。以下は、データ値無しの、よりカラフルなパレットが表示されたチャートです:

ダッシュボード内でのチャートの表示
新しいチャートを作成する時と同じように、“新規ダッシュボード”ボタンをクリックしてダッシュボードを作成できます:

これを行うと、再びダイアログプロンプトが表示され、ダッシュボードに名前を割り当てることができます。"Total Sales Percentages by Category Dashboard"という名前を付けます:

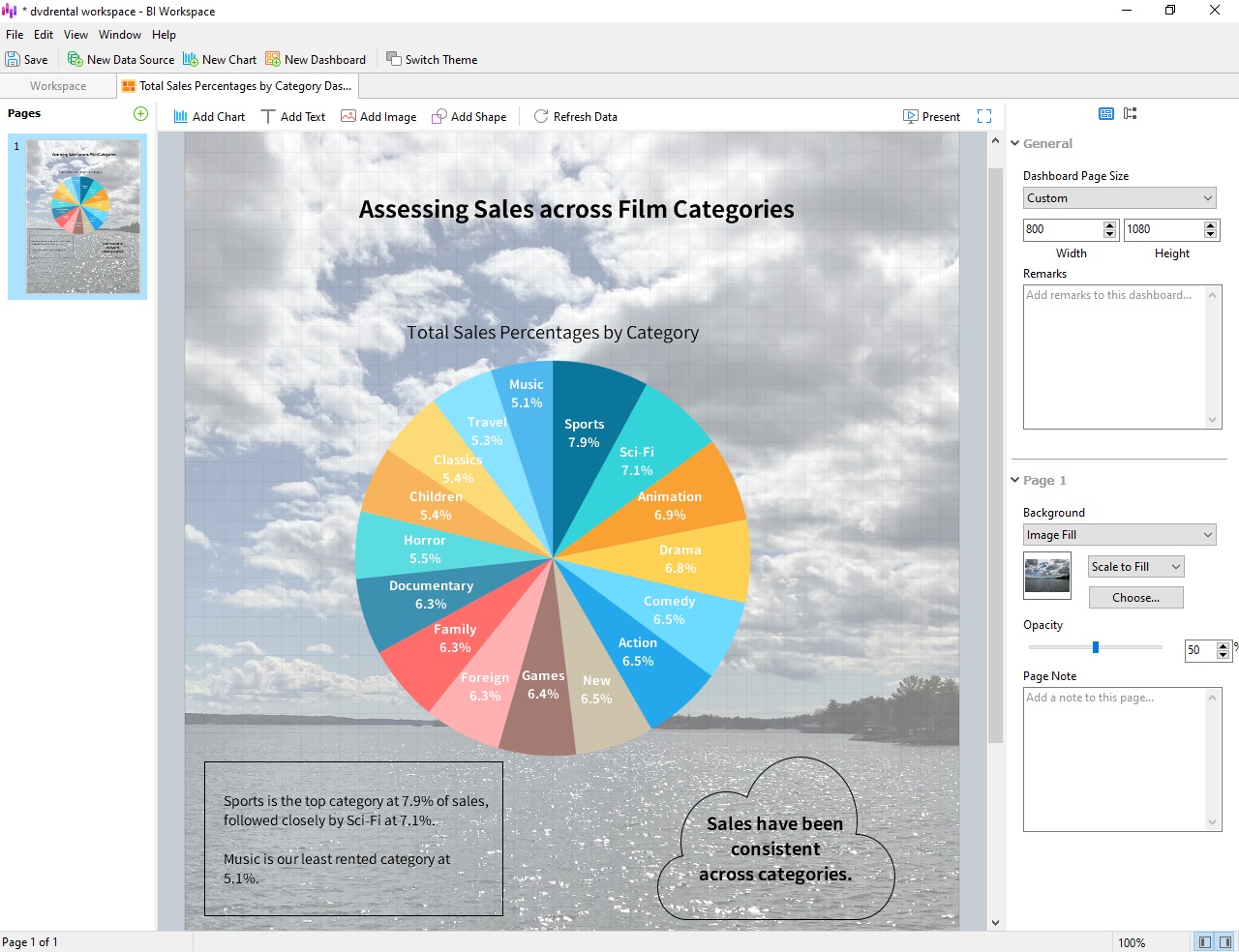
ダッシュボードは、データの複数のビューを組み合わせて、より豊富な洞察を得るための場所です。そのため、1つのダッシュボードには、既存のデータに関する新しい洞察を得るのに役立つ複数の(相互接続された)チャート、テキスト、イメージ、形状、その他の要素を含めることができます。ダッシュボードに背景画像を指定することもできます。これは、次のfilmカテゴリダッシュボードで確認できます:

ダッシュボードは、外部ファイルとして保存して、同僚と共有したり、Navicat BIから直接表示したりできます。
まとめ
このチュートリアルでは、Navicat BIでダッシュボードを作成する手順を説明しました。パート1では、新しいワークスペースを追加し、データソースを構築しました。今日のブログでは、インタラクティブなチャートを設計して、それをダッシュボード内に表示する方法について学習しました。
Navicat BIをダウンロードして、14日間無料で全ての機能が使えるトライアルをお試しください。Windows、macOS、Linuxの各オペレーティングシステムで利用できます。