Navicat BIでは、データソースは接続内のテーブルまたはファイル/ODBCソース内のデータを参照し、様々なサーバータイプのテーブルからデータを選択できます。データセット内のフィールドを使用してチャートを作成できます。実際、チャートを作成する時は、チャートに入力するために使用するデータソースを指定する必要があります。
このシリーズで見てきたように、データソースはカスタムフィールドタイプをサポートしています。これらには、タイプ変更、連結、マップ、カスタムソート、計算が含まれます。前回のブログでは、カスタムソートフィールドを使用して参照フィールドに従ってチャートデータをソートする方法について説明しました。今週は、明示的なソート順を設定する方法を学習します。これを行うために、月ごとの映画レンタル収益の合計を示す、無料の"dvdrental"サンプルデータベースの縦棒チャートを作成します。
データソースの設定
前述のように、チャートには関連データを取得するデータソースが必要なので、“Rentals by Month”という名前の新しいデータソースを作成しましょう:
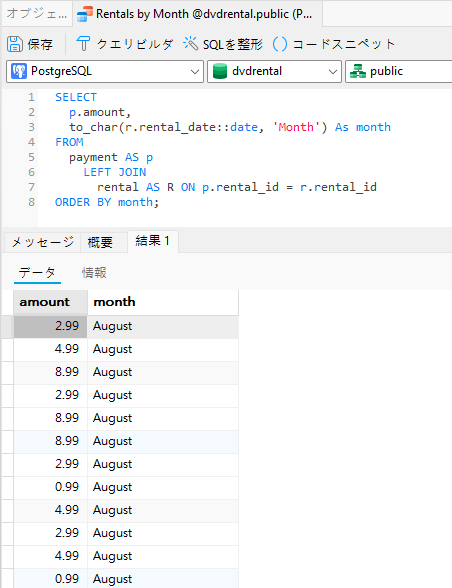
以下は、Navicat for PostgreSQLで作成したクエリです:

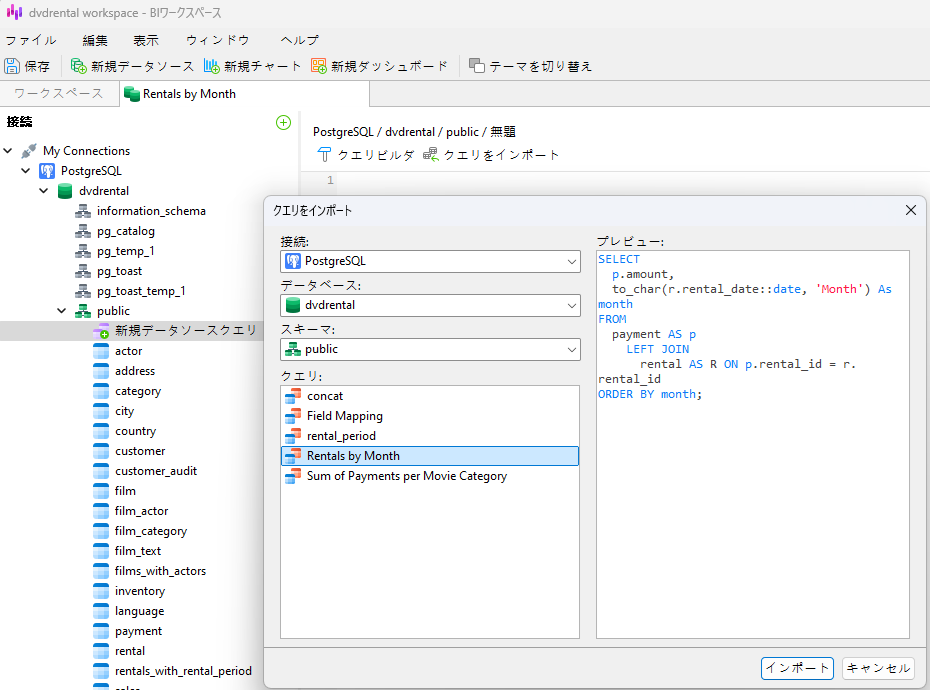
“クエリをインポート”ボタンをクリックすると、それをデータソースにインポートできるようになります:

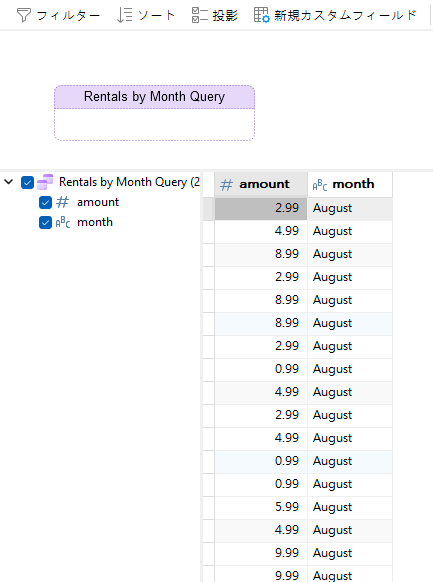
データを更新すると、クエリフィールドと結果が表示されます:

月別売上チャートの設計
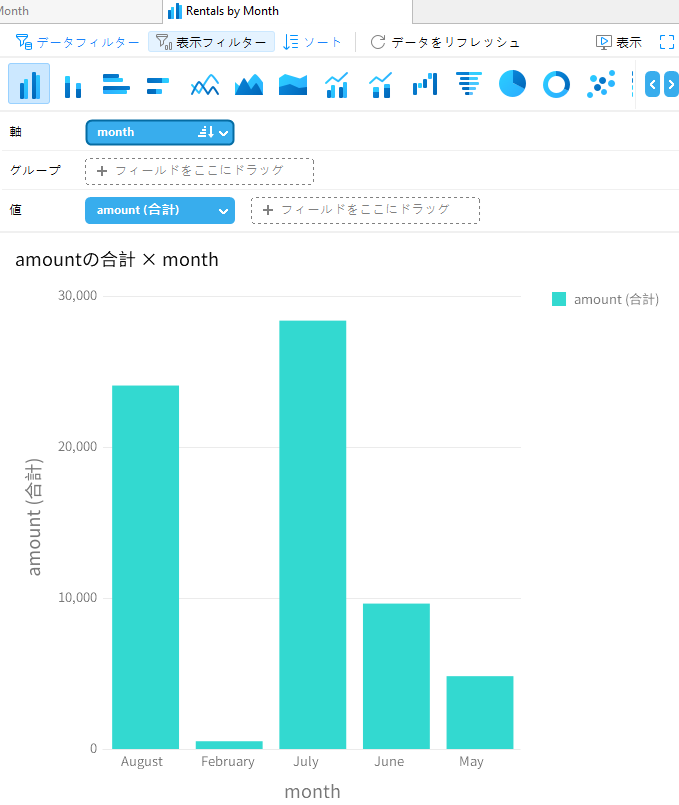
チャートを設計する時間です。まず、月名でソートするとどうなるかを見てみましょう:

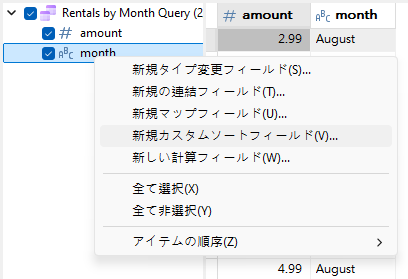
ご覧のとおり、バーは時系列ではなく、月名のアルファベット順に並べ替えられています。これを行うためには、フィールドリストで月を右クリック(macOSでは、コントロールクリック)し、コンテキストメニューから、“新規カスタムフィールド” -> “新規カスタムソートフィールド...”を選択して、データソースにカスタムソートフィールドを追加する必要があります:

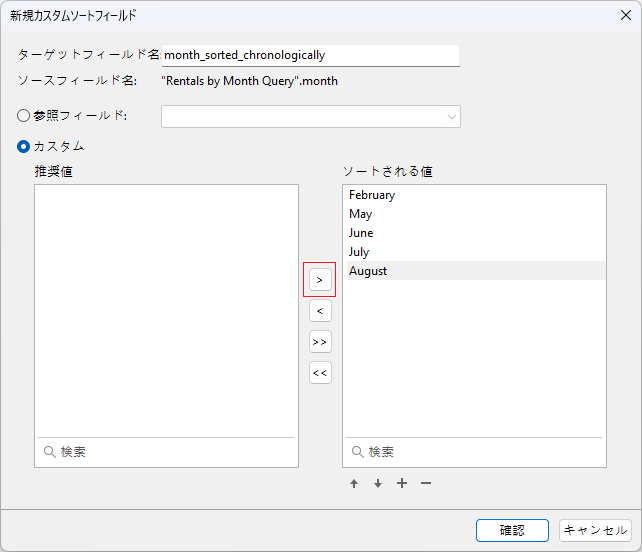
“新規カスタムソートフィールド”ダイアログで、“カスタム”ラジオボタンが選択されていることを確認して、矢印ボタン(以下で、赤で強調表示されています)を使用して各月を“推奨値”リストから“ソートされる値”に移動します:

間違えても心配はいりません。アイテムを選択し、上下の矢印を使用してリスト内の位置を変更すればいいだけです。
ソート順に問題がなければ、“確認”ボタンをクリックしてダイアログを閉じます。
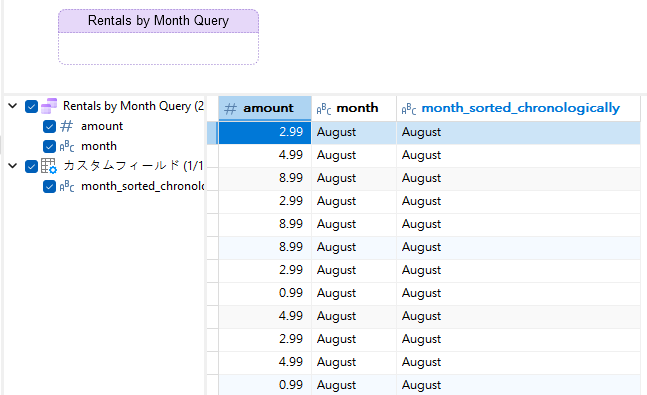
クエリ結果に新しいカスタムソートフィールドが表示されます:

これはデータソースのソート順には影響しませんが、新しいフィールドをチャートに追加してソートを適用すると、影響します。
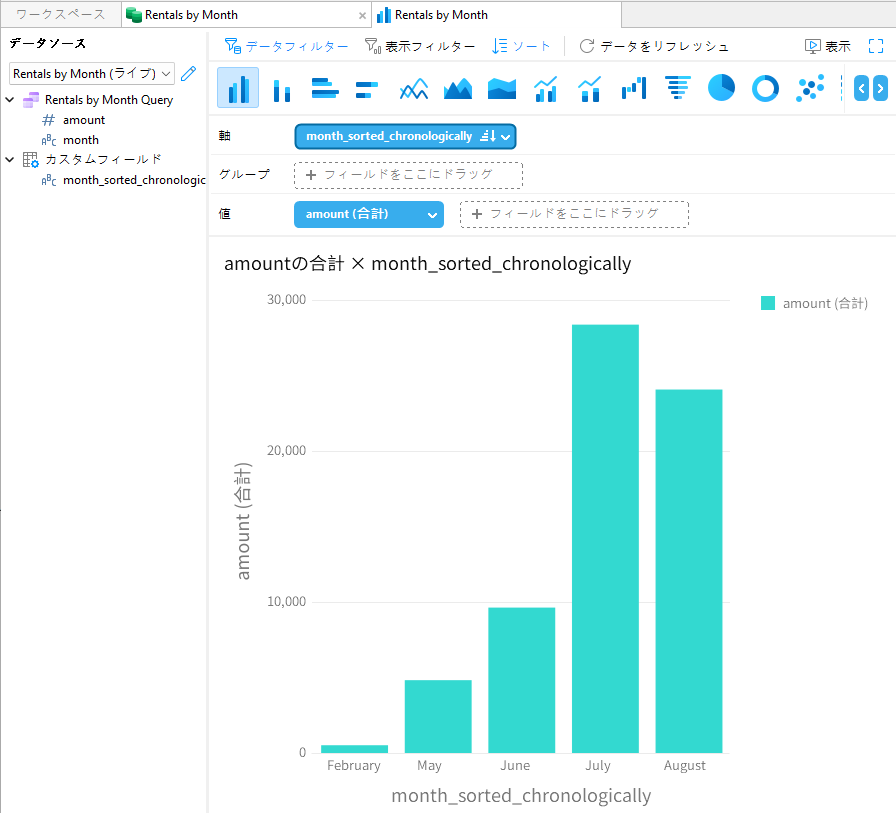
カスタムソートフィールドをチャートの軸として設定し、昇順でソートすると、バーは“新規カスタムソートフィールド”ダイアログで割り当てたソート順に従うようになります:

まとめ
このブログでは、カスタムソートフィールドを使用して、明示的なソート順に従ってチャートデータをソートする方法について説明しました。来週は、このシリーズの最後のカスタムフィールドタイプである計算フィールドについて説明します。
Navicat BIをダウンロードして、14日間無料で全ての機能が使えるトライアルをお試しください。Windows、macOS、Linuxオペレーティングシステムでご利用いただけます。また、Navicat BIは、Navicat Premium、および、Navicat for MySQL、Oracle、PostgreSQL、SQLite、SQL Server、MariaDBのEnterpriseエディションにバンドルされています。